Every year, new technologies contribute to the development of websites and web applications. Are you aware of the most cutting-edge web development technologies that will significantly impact businesses in 2024 and beyond?
If not, then here is the right blog for you. Web development comes with a vast set of rules and techniques that every business should be aware of. If you want a website to look and perform the way you want it to, you’ll need to learn about web technologies to help you achieve your goals.
With the advent of a few new web development advancements, structures, and dialects in recent years, deciding what to focus on has been extremely difficult.
In today’s time, there are a plethora of web development technologies to choose from. It might be difficult for web development companies to choose the proper technology that meets their needs.
In this piece of article, I will give you a detailed guide on the latest web development technologies of 2024. Here we go.
Also Read: Top Web Development Frameworks for 2023 Comparison: All You Need To Know
Table of Contents
Top 11 Best Web Development Technologies in 2023
So, without further ado, here is our top ten list of web technologies:
- Frontend Technologies
Vue, React, Angular, Ember, and JQuery are the most popular front-end technologies. They play a significant role in attracting users and encouraging them to take action. If your application frontend works seamlessly, users will love using it and recommend it to others.
- Backend Technologies
Java, Python, Django, PHP, and Ruby on Rails are the most popular backend technologies being used by businesses worldwide. Web developers usually work with these technologies, which help them code faster with a higher level of abstraction.
Now, let’s dive into the best frontend web development technologies:
1. Vue JS
Vue.js is the rising star in the field of web development. It began as an individual project and soon evolved into one of the most popular JS frameworks available.
Vue has a highly adaptive and flexible design (MVVM pattern) that makes it simple to integrate with third-party applications. You can use Vue as a library to improve your existing project or as a full-featured framework. Vue has a lot of exciting features.
It rated first on GitHub for the fourth year in a row in 2019, followed by React. Vue.Js, a progressive framework, is extensively used around the world to create modern application user interfaces with little resource utilization.
Vue.Js’ out-of-the-box functions, such as Data Binding, Animation/Transition, HTML Templates, Routing, and others, assist online and hybrid projects. Vue js is also easy to utilize for web application projects because of its scalability and learning curve.
If you want to develop a web app on Vue Js, hiring Vue.js developers can help you to get your web development project done easily.
Some individuals are hesitant to use Vue since major corporations such as Facebook and Google do not support it. However, that is gradually changing as large firms begin to invest in Vue.
Why Choose Vue JS?
- Great Flexibility
- Small Size With Great Capabilities
- Exceptional Performance
- In-built Supportive Tools
- Detailed Documentation & Vast Community
- Vue Command-line Interface
Get in Touch with PixelCrayons
2. React JS
React is considered one of the top web development tools, even though it is more like a library. It is the first technology to use a component-based architecture, and Facebook created it. Later, Vue and Angular adopted the same architecture.
Reactjs is an excellent addition to projects that require component reuse, stunning user interactions, or animations. It is a robust UI library for developing projects for small, medium, and even large-scale enterprises.
Many businesses hire react.js developers to create web applications that will help them achieve their long-term business objectives.
Why is it so popular?
- JSX makes React not just simple to use but also enjoyable. JavaScript is the sole language that developers may use to write code. They can experiment with new features and see how they work in real-time. In a nutshell, React integrates HTML right into your JavaScript.
- React is distinguished by its components. They enable you to break down sophisticated user interfaces. Rather than being concerned about a complex website design, you may split it down into smaller segments and begin designing them.
- React uses the Virtual DOM to determine whether to re-render and when to ignore specific parts of the DOM. It improves the page’s performance. And, because the UI responds quickly to a user action, the user experience improves significantly.
- The tasks of developers are made more accessible by the availability of numerous valuable tools. When utilized as Chrome extensions, React Development tools, for example, make it simple to inspect and debug the DOM.
Why use React?
- React enables you to reuse components
- React is well-established with a vibrant ecosystem of Developer tools
- It provides a unique Abstraction Layer
Get in Touch with PixelCrayons
3. AngularJS
AngularJS development is a popular JavaScript-based open-source front-end web development framework maintained mainly by Google. It has a large community of individuals and businesses working to solve many of the problems that arise while designing single-page applications.
According to a recent web development stat, 706,489 live websites are running with AngularJS. The release of Angular 10 in August 2020 is now one of the most popular front-end web development technologies.
AngularJS facilitates the development of intuitive and robust web apps by utilizing the MVC architectural pattern.
Why Choose AngularJS For Web Development?
- Simple MVC Architecture
- Offers great flexibility
- Support of Google
- Two-way Data binding
- Support for Single-Page Applications
- Modular development structure
- Dependency Injection
- Ease in Maintaining
- In-Built Testing Module
- High performance for Single Page Hefty Apps
Below are a few global apps and websites that use AngularJS:
- Netflix
- PayPal
- The Guardian
- Upwork
- Youtube for PS3
- The Weather Channel
Get in Touch with PixelCrayons
4. Ember JS
In 2015, Ember was named the finest Javascript framework. Today, the Ember community is massive, and it’s growing all the time, with new features and updates being released on a regular basis.
Ember has the same two-way data binding as Angular and includes a lot of features and components that you can use right away. EmberJs is a modern framework for deploying sophisticated user interfaces. It is used by companies like Google, Microsoft, Linkedin, and Apple.
Ember is focused on increasing developer efficiency by eliminating the need for time-consuming processes or incorporating some JS best practices into its core design.
Advantages
- It is one of the most rapid Frameworks on the market.
- It has a two-way data binding feature.
- For all of your needs, a well-developed and fully loaded Package ecosystem.
- Because it is backward compatible, older versions of the software will continue to function normally despite new upgrades.
5. JQuery
Despite the fact that it is an older web development technology, it is still widely used and popular. When compared to JavaScript, jQuery requires fewer lines of code to be written.
The good news is that it continues to be utilized and evolves into a better version of itself every day. With the creation of JQuery Mobile, it is now feasible to simply create mobile applications, which was before impossible.
JQuery facilitates HTML document traversing, event handling, animation, and Ajax interactions for rapid web development. When compared to JavaScript and its other JavaScript libraries, jQuery is more user-friendly.
Advantages
- JQuery is simple to use even if you don’t know much about programming. C is one of the simplest technologies available to develop web applications. That is why, in 2023, it is still regarded as one of the top frontend frameworks.
- Even though it is a simple framework, it can be used to deploy dynamic applications.
- Due to its flexible DOM, components can be quickly added or removed.
- It’s an open-source platform for making HTTP requests easier.
Why go for JQuery?
- jQuery elements display even when JavaScript is disabled
- It promotes simplicity
- jQuery easily integrates with the Visual Studio IDE
- It makes animated applications just like Flash
- jQuery can be SEO friendly
- Pages load faster
Backend Web Development Technologies
6. Java
It is a popular web development language, especially on the server-side. Java web applications are internet-based distributed applications. With Java web development, we can construct dynamic web pages that allow users to interact with the interface.
Creating dynamic web pages in Java can be done in a variety of ways. Java Developers can use the Java EE (Enterprise Edition) platform to access a variety of Java technologies for web development.
Java EE provides services such as distributed computing, web services, and so on. These applications can be created without the use of any additional scripting languages.
Because of its ability to communicate with many systems, Java is ideal for constructing massive web applications. Java web development can also access services such as peer-web services, database connection, and back-end services.
The following Java technologies are used in web application development:
- Java Servlet API
- JavaServer Pages Standard Tag Library
- JavaServer Pages Technology
- Java Message Service API
- JavaMail API and the JavaBeans Activation Framework
- Java API for XML Processing
Why should you choose Java for web development?
- Java is platform-independent
- It has a rich set of APIs
- Java is a highly secure technology
- It is used in many real-world applications
- Java supports multi-threading
- It has excellent tools to make you more productive
- The technology is scalable
- It has vast community support.
It’s extremely adaptable and provides solid custom web solutions for practically any commercial demand. Despite the fact that many other technologies have grown around us, JAVA continues to thrive and has a large following. Many Java development companies use these technologies to create exciting and secure web apps for clients.
Also Read: Java Frameworks for Web Development
7. Django
It is a popular web development framework written in Python and based on the Model View Template (MVC) architectural model. Instagram, NASA, Disqus, Mozilla, and more well-known websites use this framework. It focuses primarily on component pluggability and reusability.
Django takes care of many tedious aspects of web development, allowing you to focus on developing your app. It’s free and open-source, with a vibrant and active community, excellent documentation, and various free and paid support options.
Furthermore, you can quickly map project objects and database tables with the help of Object Relational Mapper (ORM). It also supports several database engines, including DB2, Oracle, MySQL, SQLite, and others.
Django has a strong development community and offers proper documentation because it is open source. It can be used for various web operations such as content management, user authentication, and RSS feeds.
High-profile sites use Django, such as Instagram, Knight Foundation, MacArthur Foundation, Mozilla, National Geographic, Pinterest, and many others. The technology has many useful features and extras to simplify development, including:
- Simple syntax
- Its own web server
- MVC (Model-View-Controller) core architecture
- An ORM (Object Relational Mapper)
- HTTP libraries
- Middleware support; and
- A Python unit test framework.
Why do we use the Django framework?
- It’s fast and simple
- Djangowell-established
- It has a REST framework for building APIs
- It suits any web application project
- It’s secure
8. JavaScript
For its massive importance in web development, JavaScript doesn’t need an introduction. Along with HTML & CSS, it is one of the most fundamental components of web development.
A large number of developers favor the language for web development, and it consistently ranks first in several prestigious indices of top programming languages.
Aside from web development, the language may be used to create games, mobile applications, and more.
Imperative & Structured, Light-Weight, Object-oriented Programming Support, Platform Independent, and many more are some of the notable qualities of this particular language.
The most admirable feature of JavaScript is that it can be utilized for both frontend and backend development. You can get in touch with a JavaScript Development Company for any type of support.
What is JavaScript Used for?
JavaScript is mostly utilized in web browsers and web-based applications. However, JavaScript is used in software, servers, and embedded hardware controls in addition to the Web. Below are a few examples of how JavaScript is used:
- Adding interactive behavior to web pages
- Creating web and mobile apps
- Building web servers and developing server applications
- Game development
Benefits of using Javascript for Web app development:
- JavaScript is Cross-Browser Compatible
- Responsive Web Design
- JavaScript comes with lots of Libraries and Frameworks
- Easy to Write JavaScript Code without using any Specific Tool
- Simplify Complex Web Application Development
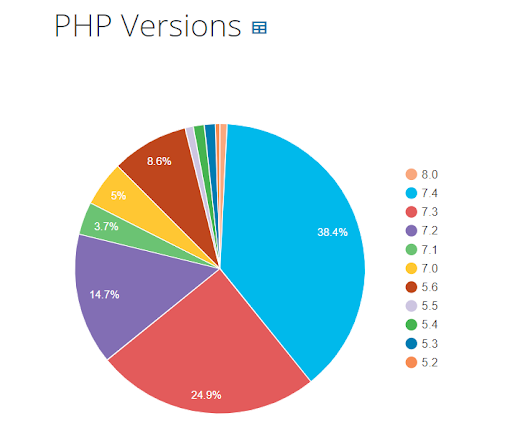
9. PHP
PHP is a web development technology that has had a significant impact on the whole web development industry for decades and beyond. It’s utilized to create cutting-edge, dynamic, and user-friendly websites.
This language is so well-known that it controls more than 80% of all websites all across the globe. All thanks to its numerous element-rich and mainstream structures, such as Symfony, Laravel, CakePHP, and so on. Currently, Laravel is the widely known PHP framework.
Because PHP is an object-oriented programming language, the codes can be reused for future website development projects. Again, the use of PHP scripting codes saves a lot of time. It has a fast rate of information absorption and can easily incorporate it into HTML code without the use of another IDE. PHP 7.1 is used by 64 percent of WordPress sites, according to WordPress.org.
Following are some of the core reasons why PHP is the best choice for web development:
- It’s a lot easier to upgrade PHP software now.
- Increased Programming Talent
- PHP Web Development is Cost-efficient
- PHP helps to decrease the time of web development
- Customers are more likely to stay with a company that has a high-performing PHP website.
- Development Time is Less with PHP
10. Ruby on Rails
It is a server-side web development technology that simplifies and accelerates web app development. It is frequently regarded as one of the best web backend frameworks. Some of the world’s most well-known firms, such as Airbnb and Spotify, use it for web development.
RoR has been built into macOS for a long time, and a good reason. Rails are surrounded by a thriving, ever-expanding community. Thousands of gems created by users make development a breeze.
With the release of ‘Ruby on Rails in 2005, it began to impact the web development world, eventually becoming the primary backend framework that competes with all of the finest web technologies.
The code reusability and several other great features set this framework apart. They will help you get the job done in no time.
Popular sites written with Ruby include Basecamp, Ask.fm, GitHub, 500px, and many others.
Features
- Ruby on Rails is a unique web development framework that prioritizes convention over configuration. The MVC architecture is also supported.
- With capabilities like ORM, Middleware, Security, Coaching, and more, Ruby on Rail can be your go-to application toolkit.
- It is possibly the first web development framework to emphasize the developer’s user experience.
The Advantages of Ruby on Rails include:
- Model-View-Controller (MVC) architecture
- Conventions over configurations paradigm
- Faster development
- Easy code maintenance and updates
- Cost-effectiveness
- Suitable for all business industries
11. Flask
This is another web development technology based on Python that is used for backend development. It does not need any specific libraries or tools, nor does it require a database abstraction layer because it is classified as a micro-framework.
However, with the help of a built-in development server and a quick debugger, Flask can produce some of the most beautiful applications you can imagine. Flask’s framework is more explicit than Django’s because it requires less base code to create a simple web application.
Here are the essential features of the Flask for your next web app development project:
- Extensible framework
- Fast debugging
- Support for cookies
- Lightweight & modular
- Highly flexible
- Easy-to-deploy
- Open-source, hence free
- Highly secure
- Google app engine compatible
- 100% WSGI 1.0 compliant
Why use Flask for web development?
- Flask has a lightweight and modular design, making it simple to change it into the web framework developers need with just a few extensions.
- The essential base API is well-designed and well-coordinated.
- The documentation for Flask is extensive, well-structured, and full of examples. You can also try out a few sample applications to obtain a better understanding of Flask.
- Functionality for managing HTTP requests
- The setup is even more configurable than Django’s, providing a wide range of options for every production requirement.
Wrapping Up
These are the top 11 web development technologies that will dominate enterprises in 2023 and beyond. If you’re thinking about which web development technology to select, I have a trick for you.
Go for the technology that fits your organizations’ goals and is convenient to maintain in the next five years. However, if you really wish to have the technologies’ comprehensive benefits, partnering with the proper web application development matters.
Therefore, keeping all these technologies in mind, you can consult a web development company in India to implement the latest web development technologies. You can take advantage of their services to create a unique website.
Good Luck!
Also Read: Best Hybrid App Development Frameworks 2024
Get in Touch with PixelCrayons for all your project needs



















Very detailed explanation about current market scenario, very useful tips for software developers. Explanation about different web/software development technologies and programming languages.
The article is very informative and insightful,
Thank You for sharing!!